When you click on a menu item, anchor links point directly to the desired content section of the page. To add an anchor link, some settings are necessary.
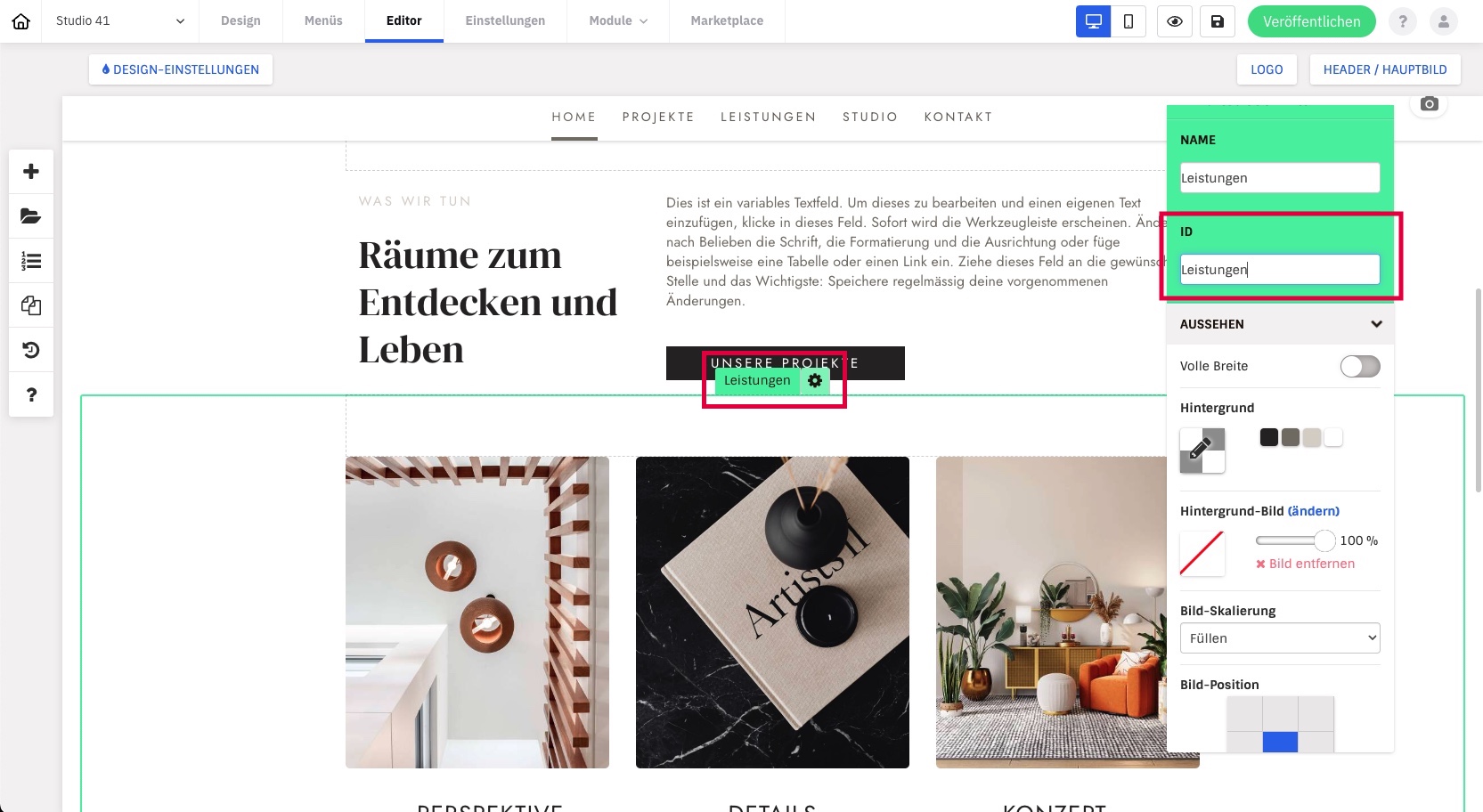
1. Eine ID hinzufügen
First define the section of content you want to link to. To do this, go to the settings of the content section in the editor and choose a name and an ID. The ID is visible in the URL afterwards. The ID must not start with a number and must not contain spaces, special characters or umlauts.

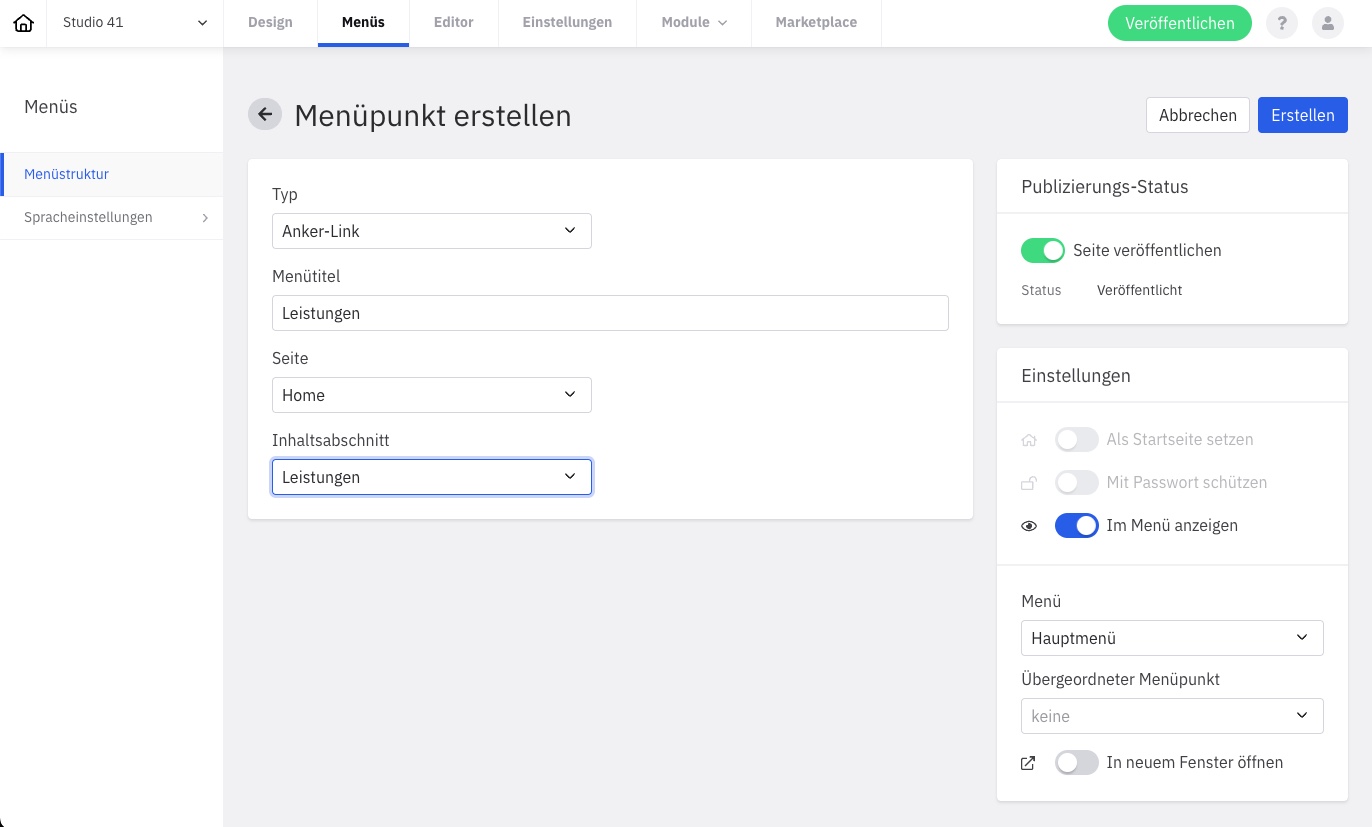
2. Eine Seite erstellen und mit der ID verlinken
Create a new menu item under ‘Menus’ and select ‘Anchor Link’ as the type. Define a menu title and under ‘Page’ select the page where the desired content section is. Then you can select the desired content section from the dropdown. Warning: this drop-down shows the name of the section and not the ID. After that, you can click Create and your new page with the anchor link will be available.