Which image size is right for your website depends on exactly where in Website Creator they are used. If an image is uploaded as a file that is too large, the result is poor website loading time (especially important for SEO as well). This is not optimal for visitors without patience or bad internet, as well as Google.
For machining, these parameters play a role:
- Image size: width and height of the image (measurement in pixels)
- File size: memory size in kB and MB
Image size
Ideally, the images are only as large as they actually need to be. In Website Creator we distinguish between header and content images.
Header images and content sections background images
Header images usually (depending on the chosen design) fill the entire screen width and should therefore be 1920px wide. With this size you are on the safe side. Templates where the header images do not go over the entire width (e.g. Architect or Electrical Service design template) can also be only 1000px.
Content images
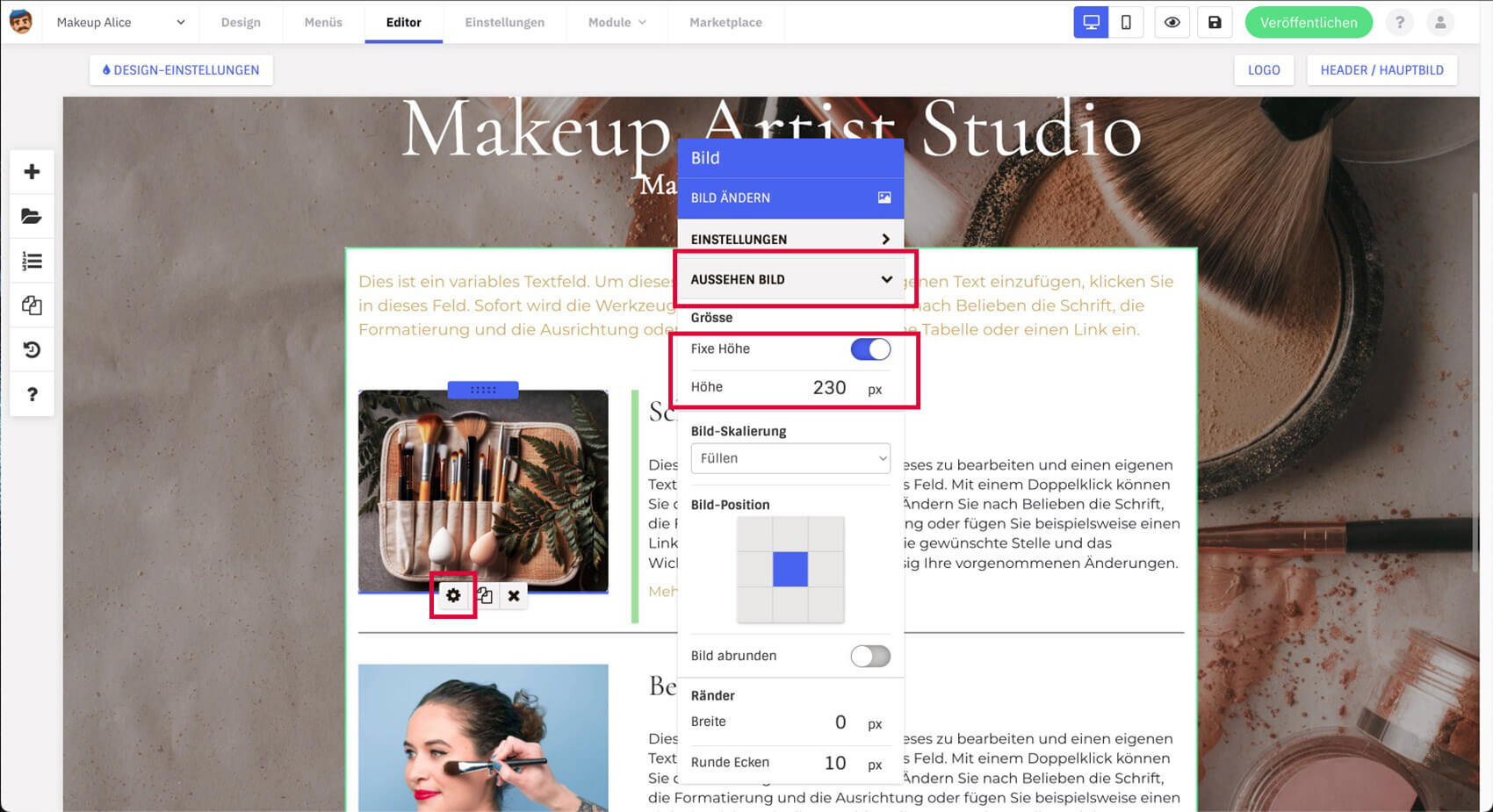
The image size for content images can vary, as the size is freely selectable. However, a content image is usually no wider than 960px, as this is the default width of layouts in Website Creator. You can define and check the height of an image in the image settings under “Fixed height”.

In the image settings you can find the height of the image, if you have activated “Fixed height”.
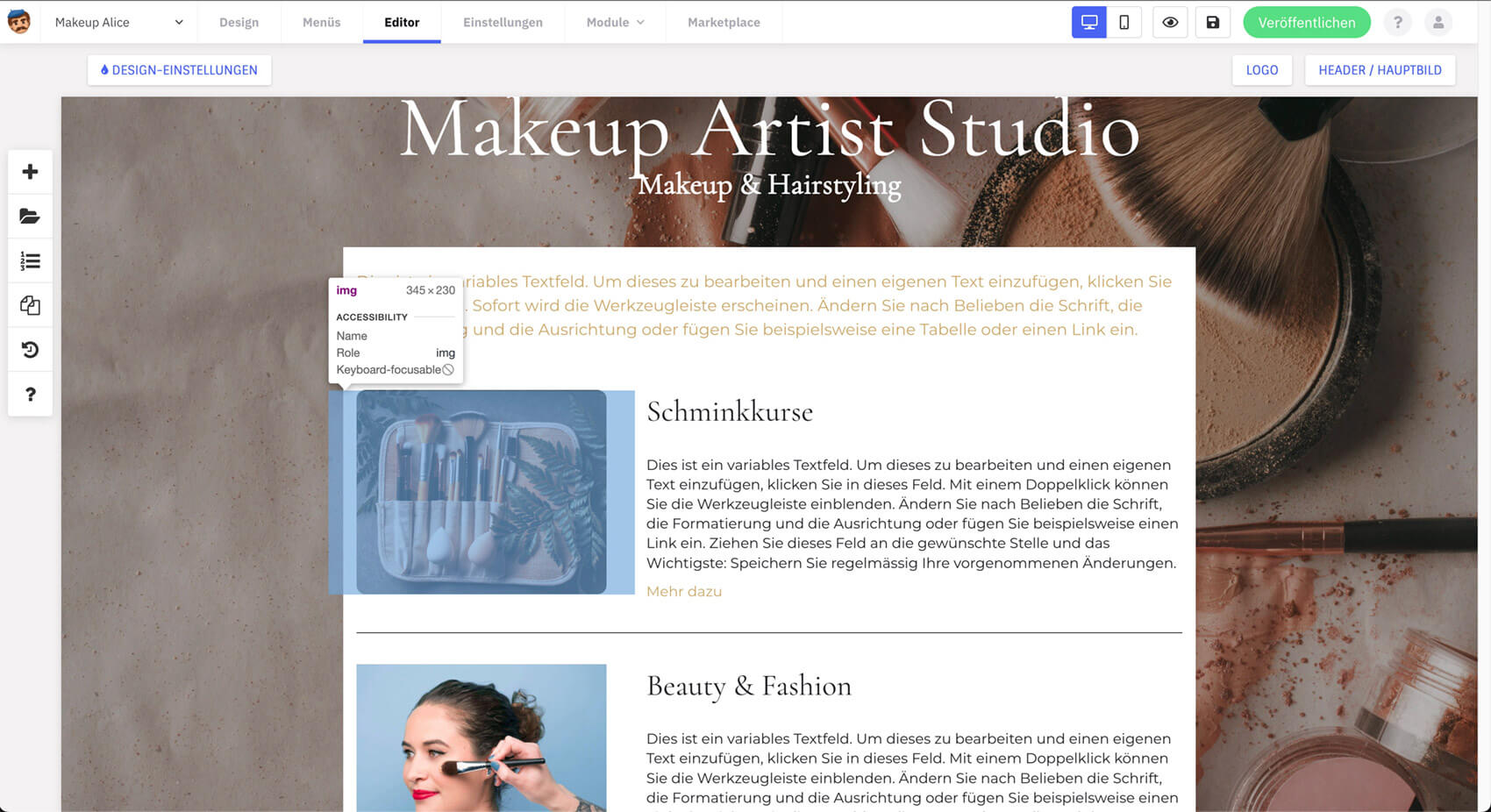
As a control you can always check after pasting if the image looks blurred or pixelated. If this is the case, the image size is too small.

Example of how the developer tool in the Chrome browser can display the image size.
File size
As a rule of thumb for images, large images that span the full width should have a maximum of 500 – 500 kB. Images in the content should be smaller. The file size also varies depending on the image subject, even if the images are basically the same size.
Saving and compressing images for the web
We recommend cropping the images to the correct size and saving them web-optimized (e.g. Photoshop or Gimp) before uploading them in Website Creator. There are also online tools for compression (e.g. iloveimg or tinyjpg) and also for cropping (bildverkleinern.com) if you don’t have a program yourself. When compressing, make sure that the images are not over-compressed and thus blurred or pixelated. Possible image formats are JPG and PNG.