Each design template in Website Creator is presented with a demo content and was designed with a theme and matching content. So you can see what the layout looks like. However, you can customize the content and appearance later according to your own ideas and change content, colors and fonts as well as insert your own pages.
You can change the design at any time change and your content remains the same.
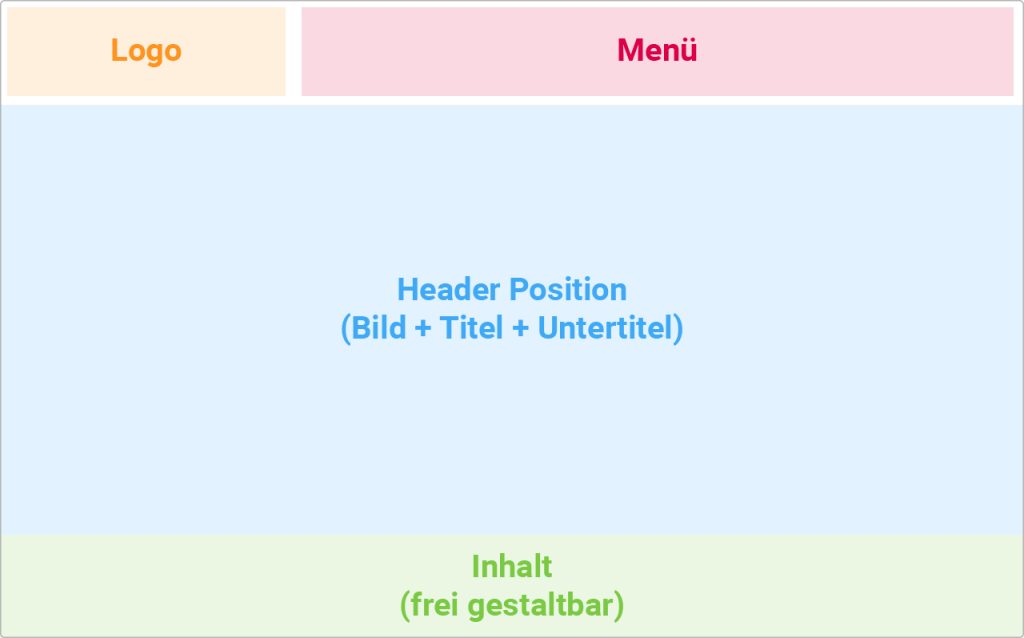
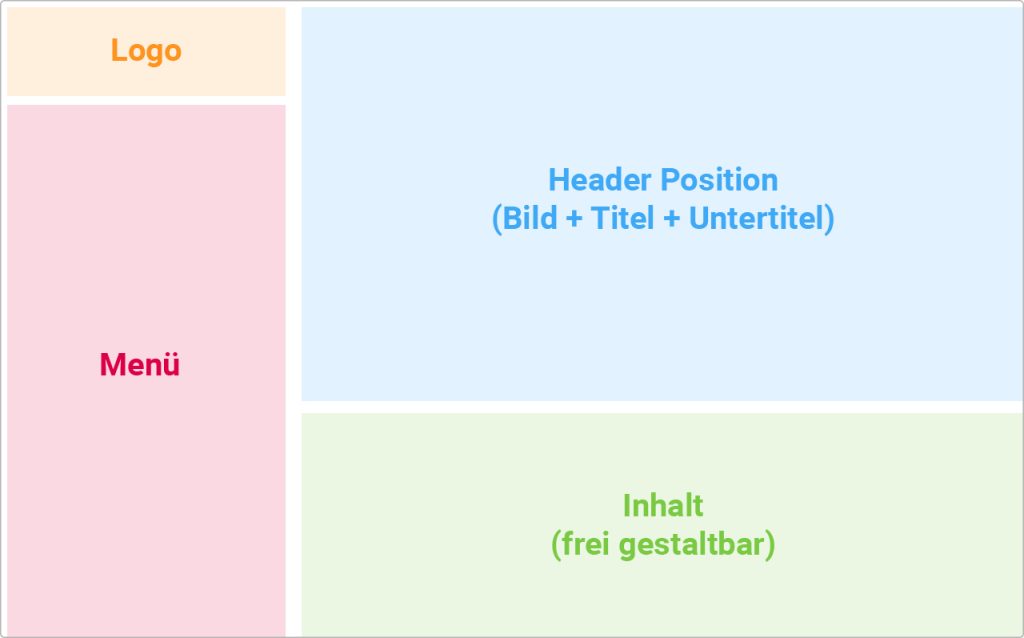
Basic structure
Each design template consists of a header area that includes the logo, menu and header image. After the header area comes the content. The positions of the menus, logo and header image as well as the width of the content are not changeable within a selected design. Settings like colors, font formats, image motifs, number of pages, own logo, size of the header etc. can of course be changed later. For example, within a theme you can’t put the logo above the menu below the menu or change the menu from vertical to horizontal orientation. To do this, select a different template.
All the rest of the content, that is, everything that comes after the header, you can design completely freely with the available options in the editor.